GraphQL Query
Query everything you need in a single GraphQL query.
API Version
Two versions of GraphQL are available in newsletters.
- Version 1: the legacy version of the API, all examples in this documentation still refer to it
- Version 2: an extended version of the Sirius GraphQL API
Playground
You can explore and inspect the schema of Sirius Newsletter GraphQL API in its dedicated playground accesible at https://*.sirius.press/api/graphql-newsletters/v1. To be able to get data from your newsletter, don't forget to specify { "x-newsletter-id": <ID-FROM-URL> } in the header section.
You can also activate built-in autocompletion using Ctrl + Space in Sirius GraphQL query editor.
Generate UX by writing a query
Sirius newsletter offers a unique system that generates the UX used by newsletter editors directly from the query defined by developers. It means by writing your query, you also create a tailored admin for editors!
Two special fields allows you to create editable newsletters:
textArea: defines an editable text blockarticlesArea: defines an editable article list block
Example
{summary: textArea(name: "summary")@placeholder(value: "A beautiful day")@label(value: "Daily summary")@textAreaOptions(multiline: true)leads: articlesArea(name: "leads", limit: 1)@label(value: "Lead")@seed(ids: [3195768])@areaOptions(warnIfUnpublished: false) {idtitleimage(width: 320, height: 200, aspectRatio: ratio_3x2) {urlaltwidthheight}nodes(where: { type: { eq: text }, textNode: { type: { neq: heading } } }) {__typename... on TextArticleNode {textNode {typetext}}}}}
In this example, two custom blocks are defined:
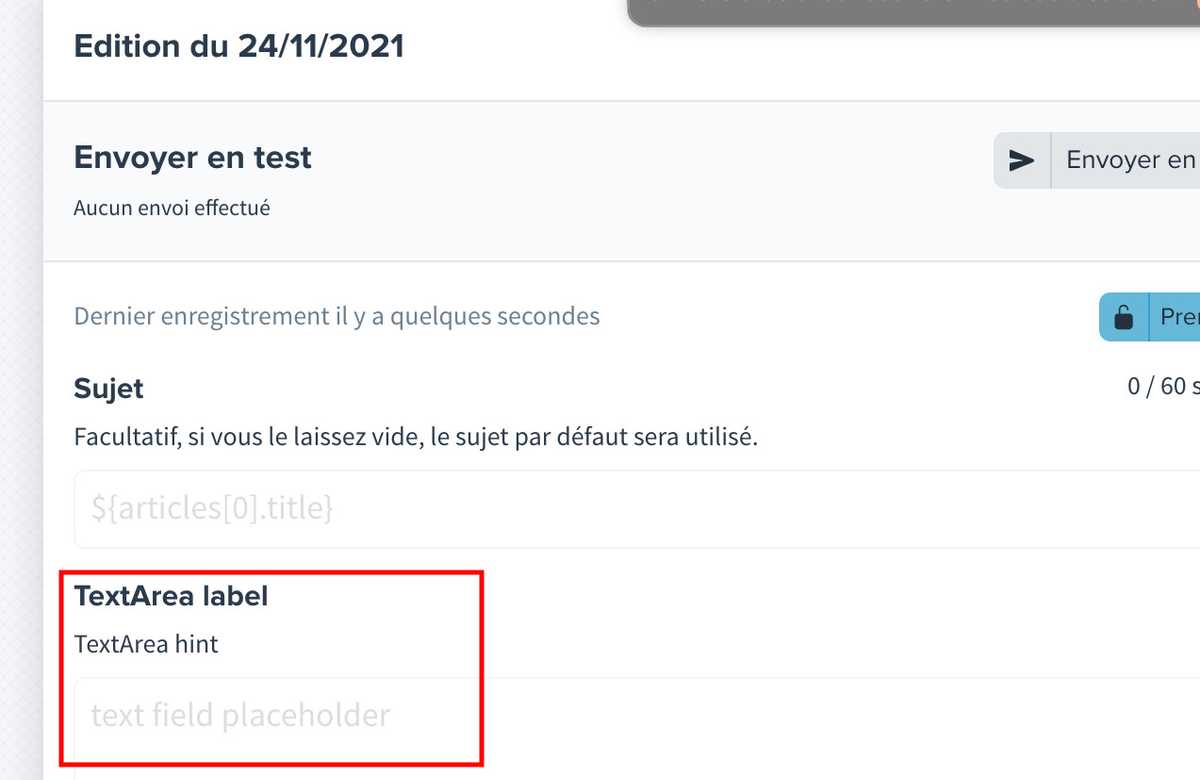
A multiline text block:
- Accessible using
summaryvariable in template - With "Daily summary" as label
- With "A beautiful day" as placeholder
- Accessible using
A articles list block:
- Accessible using
leadsvariable in template - With title, image and nodes as data accessible on each article
- With "Lead" as label
- That should contain at most 1 article
- That uses article id
3195768as seed in preview
- Accessible using
Directives
All of these directives allow you to customize
Usable on all area fields
@label(value: String!): define the label displayed in editor's interface. Usable ontextAreaandarticlesArea
Usable on textArea field
@placeholder(value: String!): define the placeholder of the text input.@hint(value: String!): define the hint of the text input.@textAreaOptions(multiline: Boolean): define if the text input accepts multiline or not.
Usable on articlesArea field
@areaOptions(warnIfUnpublished: Boolean): enable or disable a warning dialog when an unpublished article is added to the list.@seed(ids: [Int!]!): defines the ids of the articles displayed in preview.
Metadata field
A special metadata field allows you to query metadata defined during the generation of the newsletter.
Example
{metadata {environmentdate(format: "YYYYMMDDHHmmss")urltrackingDate: date(format: "YYYYMMDD")longDate: date(format: "dddd D MMMM YYYY")provider {__typename... on SelligentMetadata {segment {api_name}}}}}
As an example, data retrieved from this query may help you in building unique campaign names: my_NL_${metadata.date}_${metadata.provider.segment.api_name}_${metadata.environment}.
Notice that you can format date field to fit your needs (title, tracking, etc..).
Fetch field
A special fetch field allows you to execute an HTML request directly from GraphQL.
Example
{fetch(url: "https://example.com/api/resources/"method: "get"headers: [["content-type", "application/json; charset=UTF-8"]["x-allow-by-header", "XXX"]]) {statusbody}}
bodyis not automatically parsed, if the content is in JSON, you have to useJSON.parsein Handlebars helpers.
Query Forecast
Access Forecast data in newsletters threw forecastTopPageviewArticles field.
Example
Edit this page on GitHub{topViews: forecastTopPageviewArticles(limit: 4query: {since: "2d"device: "all"section: "mySection"publishedSince: "7d"medium: "all"}) {idtitleurlchapopricingTier {value}image(width: 240, height: 120, aspectRatio: ratio_2x1) {urlaltwidthheight}}}