Dark Mode Support for Snippets
Snippets are pieces of code that users can create and edit on our site. With this feature, we want to show you how to enable dark mode support for your snippets.
Introduction
Dark mode is becoming increasingly popular and offers a more comfortable user experience for users. Therefore, it is important to know how to enable this feature for your snippets.
Enabling Dark Mode through the Interface
- Create or edit a snippet.
- Under the snippet preview, you will see a checkbox labeled "Dark Mode Compatible". Check this box to enable dark mode support for this snippet.
Enabling Dark Mode through Code
It is also possible to enable dark mode support for a snippet by adding this line of comment at the beginning of the snippet's code:
<!-- dark-mode-support -->
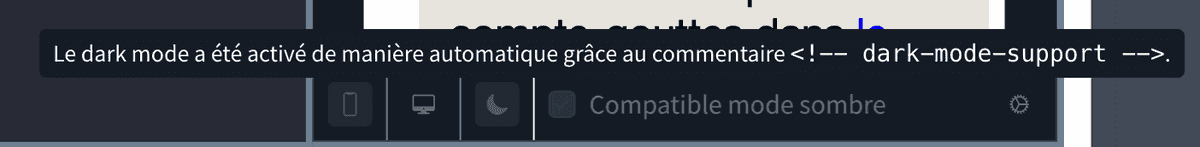
By adding this line, dark mode will be forced for this snippet and the "Dark Mode Compatible" checkbox will be disabled with a tooltip showing on hover:
"Dark mode has been automatically enabled through the comment "<!-- dark-mode-support -->"
Updating the Field through GraphQL Mutation
It is possible to update the darkModeSupported field for a snippet via the following GraphQL mutation:
mutation UpdateSnippet {updateSnippet(input: {id: "bG9jYWw6QXJ0aWNsZToxMg"title: "OpenLux / Brève présentation enquête"code: "//..."keywordIds: []darkModeSupported: trueobsolete: false}) {iddarkModeSupported}}
⚠️ Attention :
If you try to update the darkModeSupported field for a snippet for which dark mode has already been enabled through the dark-mode-support comment,
you will receive the following error:
Dark mode is forced using "<!-- dark-mode-support -->" in snippet code. Remove the comment in the code if you want to toggle it manually.
Conclusion
You now know how to enable dark mode support for your snippets using the interface or by adding a line of comment in the code. Feel free to experiment with this feature to improve the user experience for your users.
Edit this page on GitHub