Introduction to the Custom Type Builder
Sirius makes possible to create a personalized content using Custom Types and Custom Fields and of being able to integrate them into an article.
A step-by-step tutorial to create and integrate custom content in articles.
Creating custom types
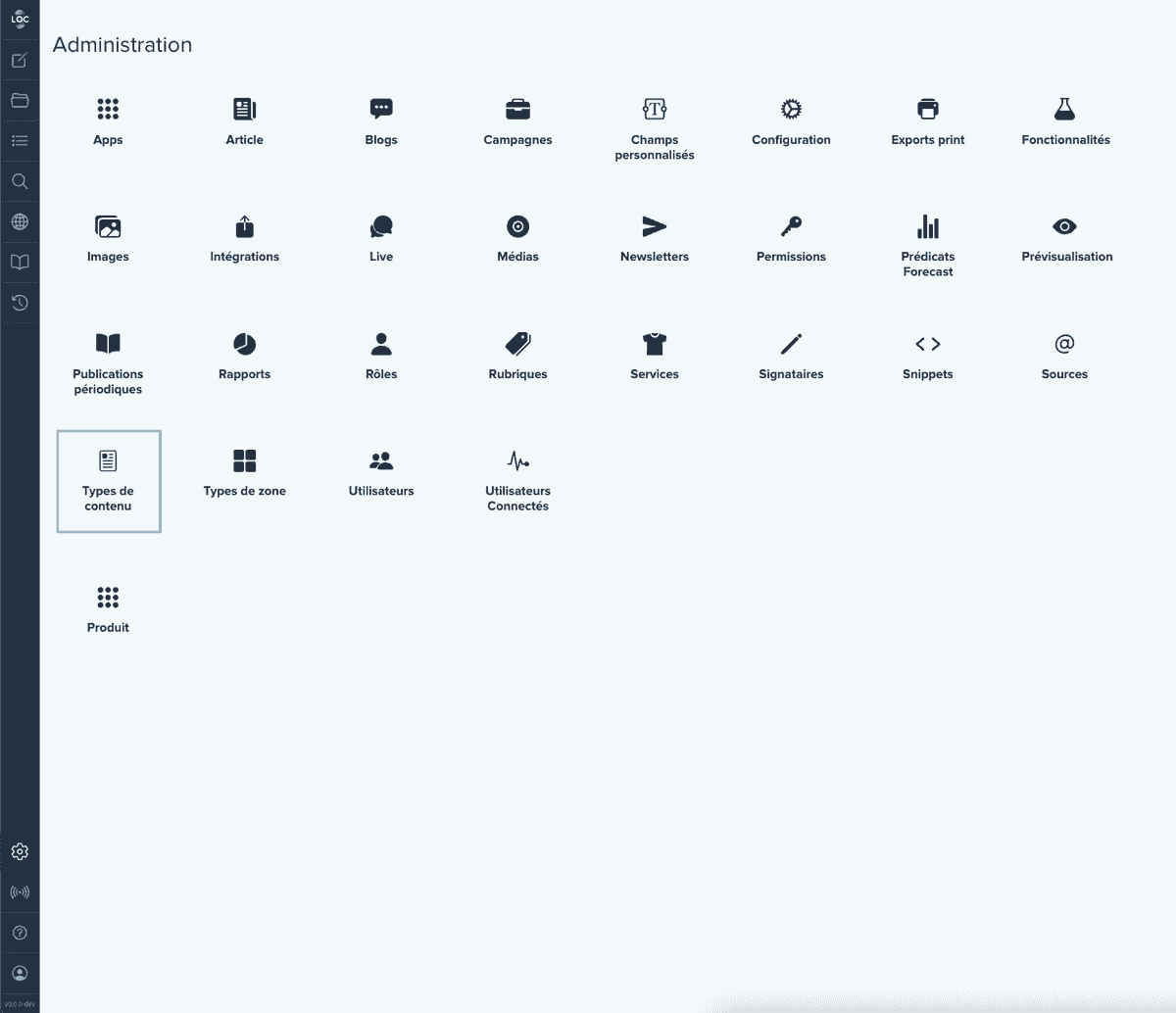
Create and manage your custom types through the main navigation of the admin panel:
- click on an existing custom type to access it and edit it
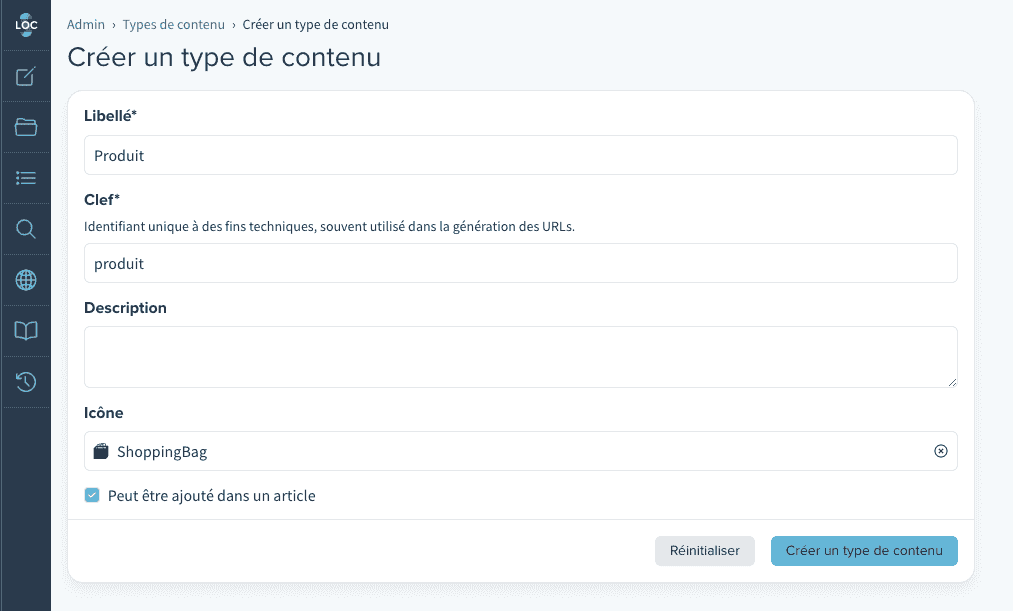
- or create a new custom type
To access Custom Types manager, you require permission
customTypes:full, claim it to your administrator if you don’t already have it
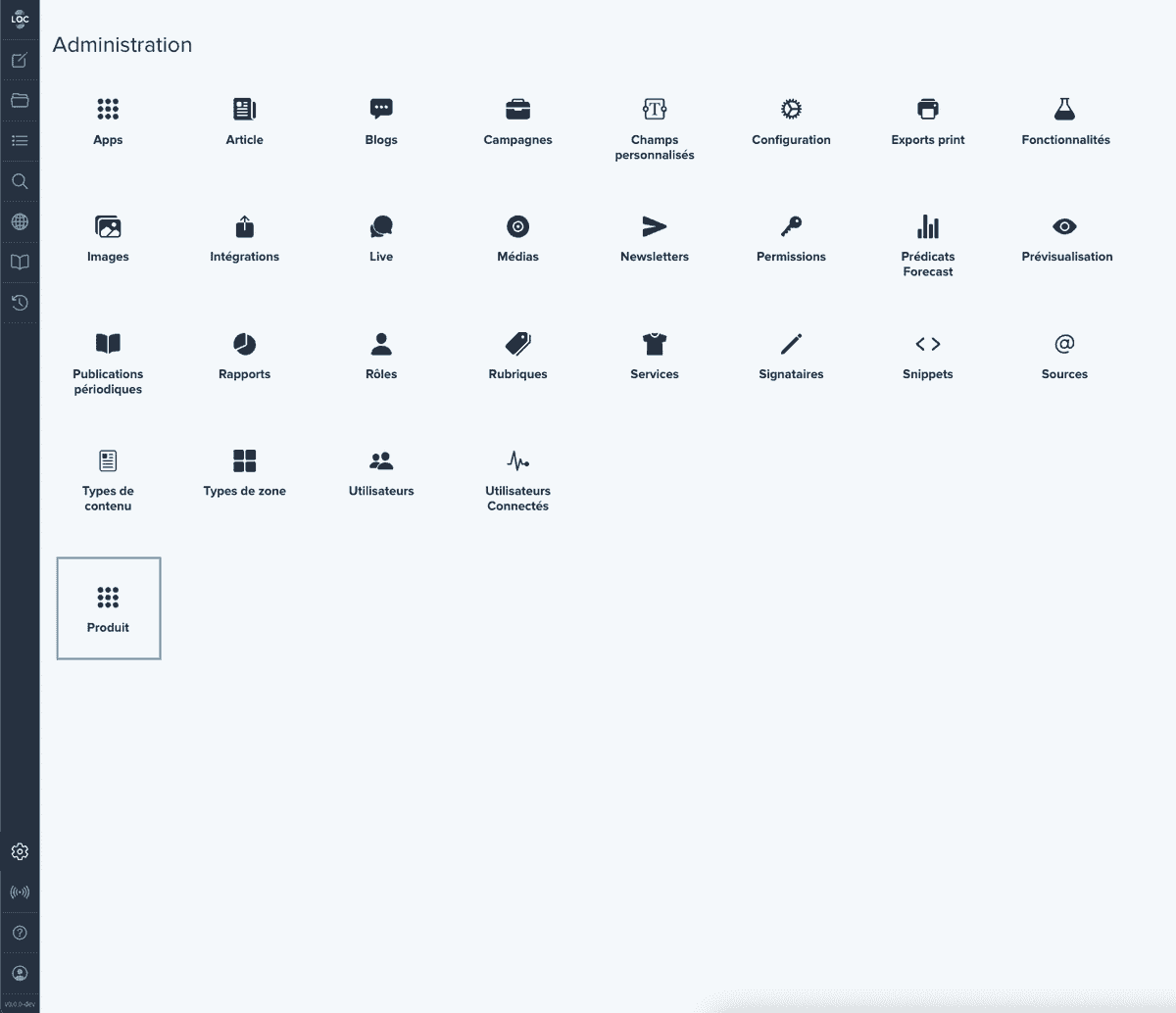
Each Custom Type created will be accessible from the admin dashboard:
Configuring fields for Custom Type
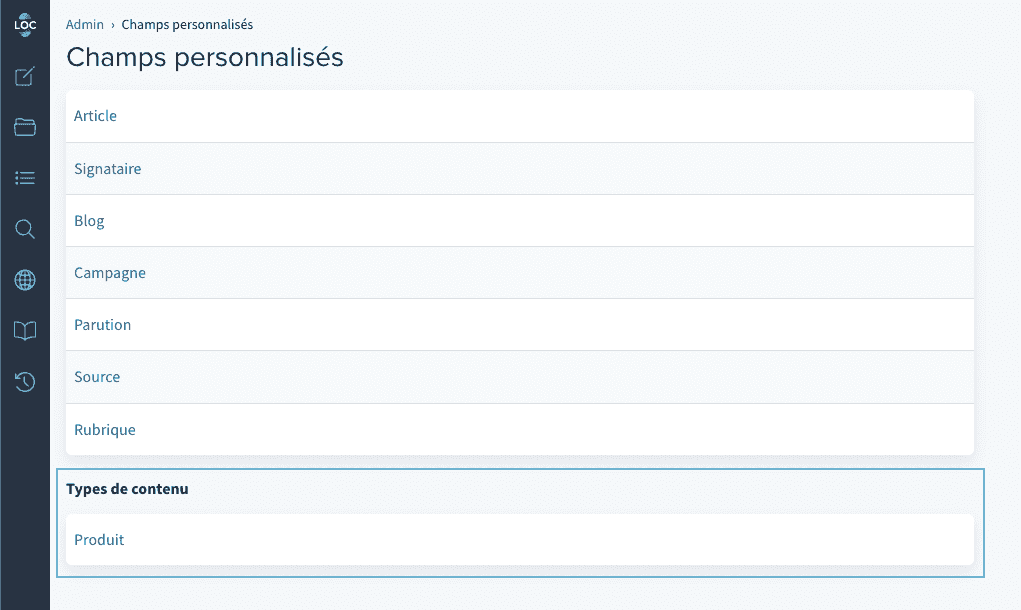
Custom Type are composed of one or several fields. Each field is designed to contain specific kind of data. To add a new field to Custom Type, you must go to the Custom fields tab of the admin and select the Custom-Type. (see Creating a new internal custom field in administration panel).
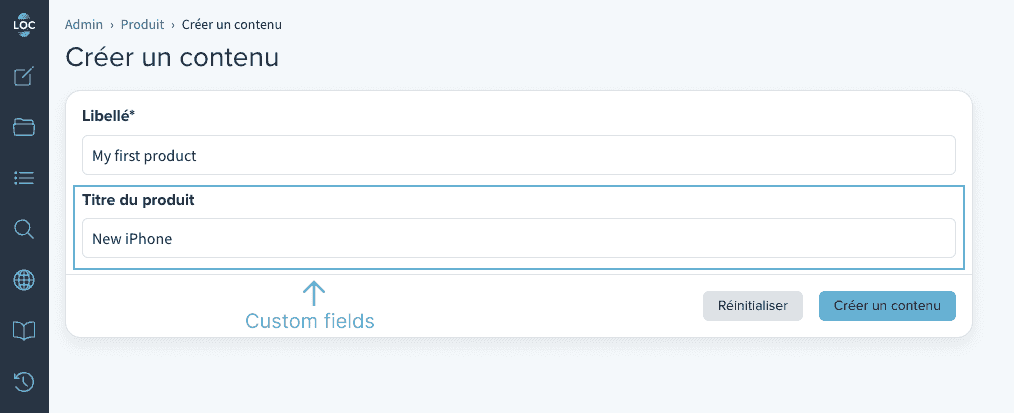
Create a content
Once the Custom Type has been created and configured using Custom Fields, one or more content can be associated with it.
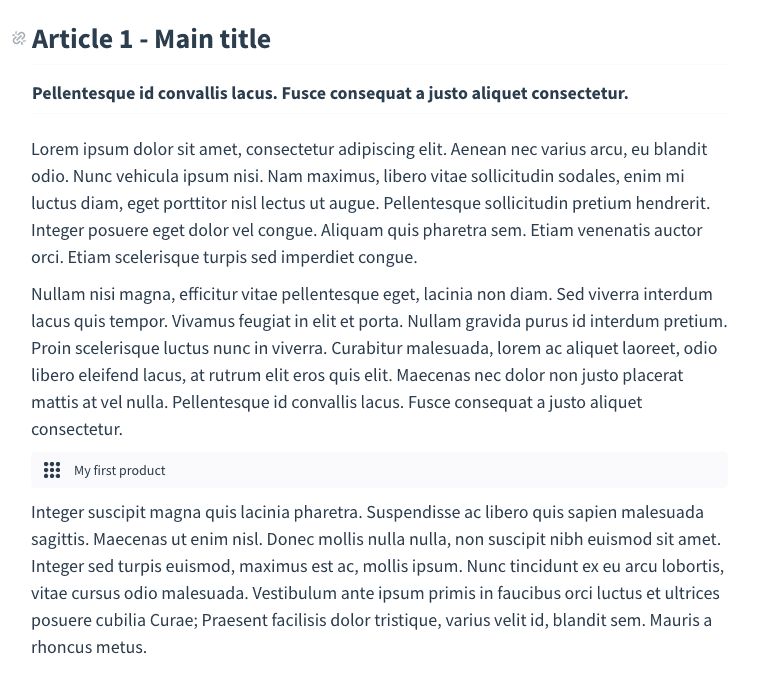
Insert in article
Content can be integrated by copy/paste the URL of the admin page into the article body (like embed tweet, video or article).
For now, content can only be integrated in an article
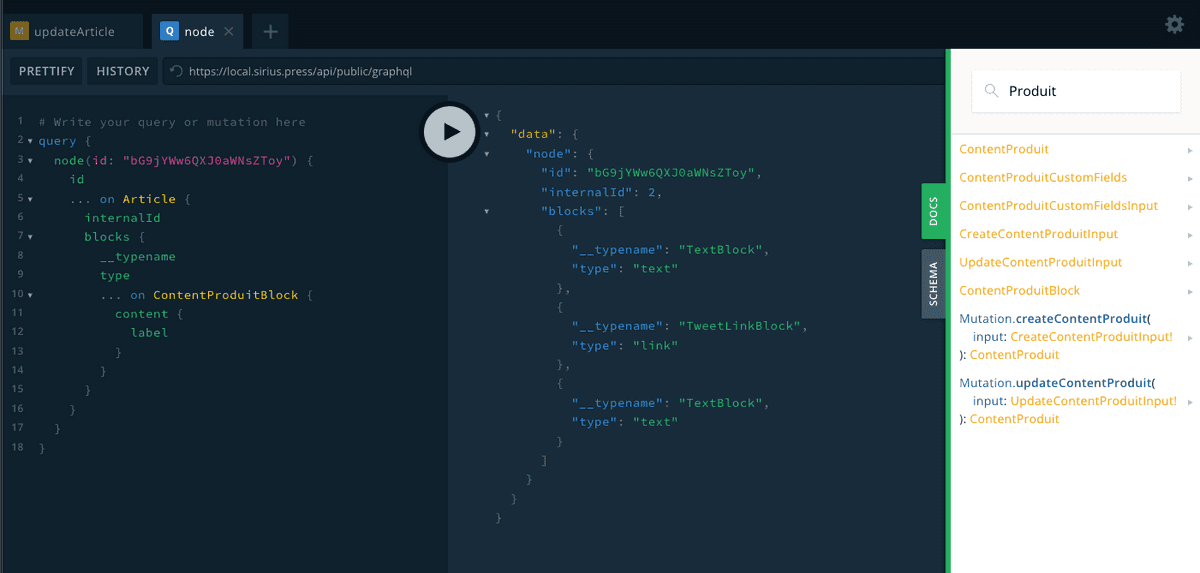
GraphQL API
Every Custom Type can be accessed from the API public. Types and mutations are generated dynamically from field name.
For example, a Custom Type with the key name and the value produit will generate the mutations CreateCustomProduit and UpdateCustomProduit.
Edit this page on GitHubAs you can see, types are generated automatically based on your Sirius configuration. Don't forget to check Sirius GraphQL Playground to see updated schema that displays custom fields.