Content Preview
Sirius makes possible to preview some resources (Article, Tag, Campaign) in single or multiple environments. The guide below describes how to set up such content preview.
Create a Preview
Sirius assumes that you have an online version of your website or an app so that editors could preview resources before they go live. To get started, navigate to the Administration page and click on the Preview item.
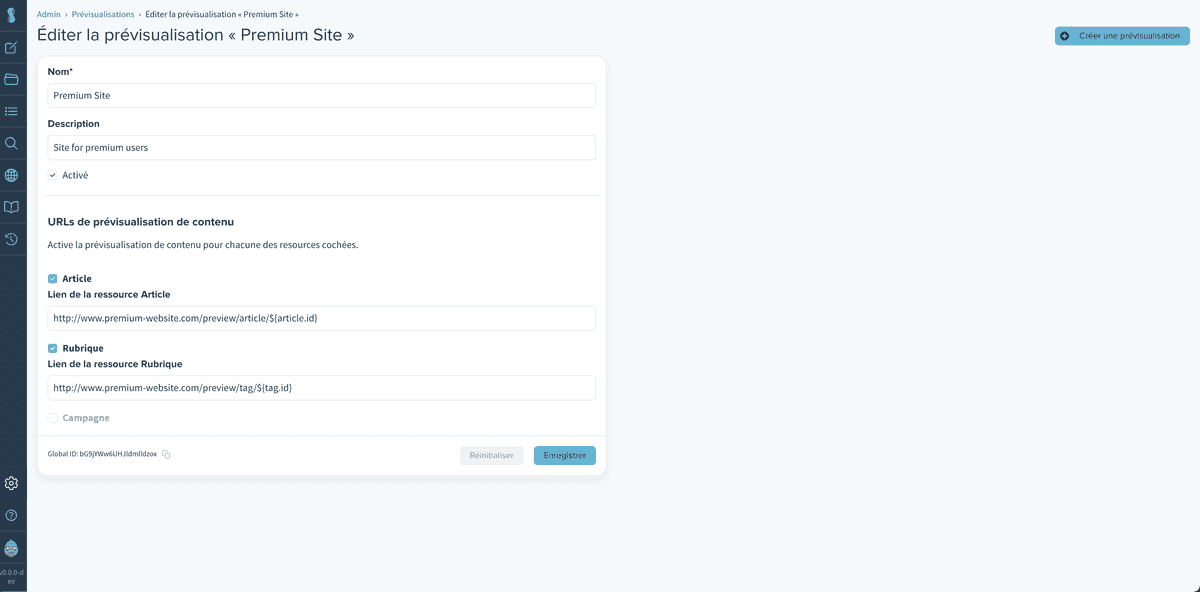
Add a new environment by filling out the required fields.
The form for adding a preview lets you add a preview for each of these resources: Article, Tag and Campaign.
Typically, a preview URL consists of the base path (e.g. https://myapp.com/article/preview/) and placeholder tokens that are resolved into actual values when a user clicks on the preview link. Sirius exposes two placeholder tokens for each resource: one based on the Global ID, tokenized as id, the other one based on Internal ID tokenized as internalId.
A placeholder token should match this pattern: [article|tag|campaign].[id|internalId]
For example, to preview an article with Global Id, you will use this URL: https://myapp.com/article/preview/${article.id}
If you rather use Internal Id, you will use this one: https://myapp.com/article/preview/${article.internalId}
Rubric Template Preview
If you have set multiple templates for a rubric in the admininstration page, you will be able to preview them. When opening the preview from the Rubrics edition page, Sirius will automatically append to your preview URL a sirius-tag-template search param with the value of the template slug that you set in the admin.